微信小程序分享到朋友圈方法与技巧
小程序提供onShareAppMessage 函数,此函数只支持分享给我微信朋友。小程序如何分享到朋友圈呢?我提供的方法是,使用canvas绘制一张图片,并用wx.previewImage预览图片,然后长按图片保存图片到手机。再通过发朋友圈的方式,选择保存的图片,当用户浏览朋友圈时,可以长按图片、识别图中二维码进入小程序。
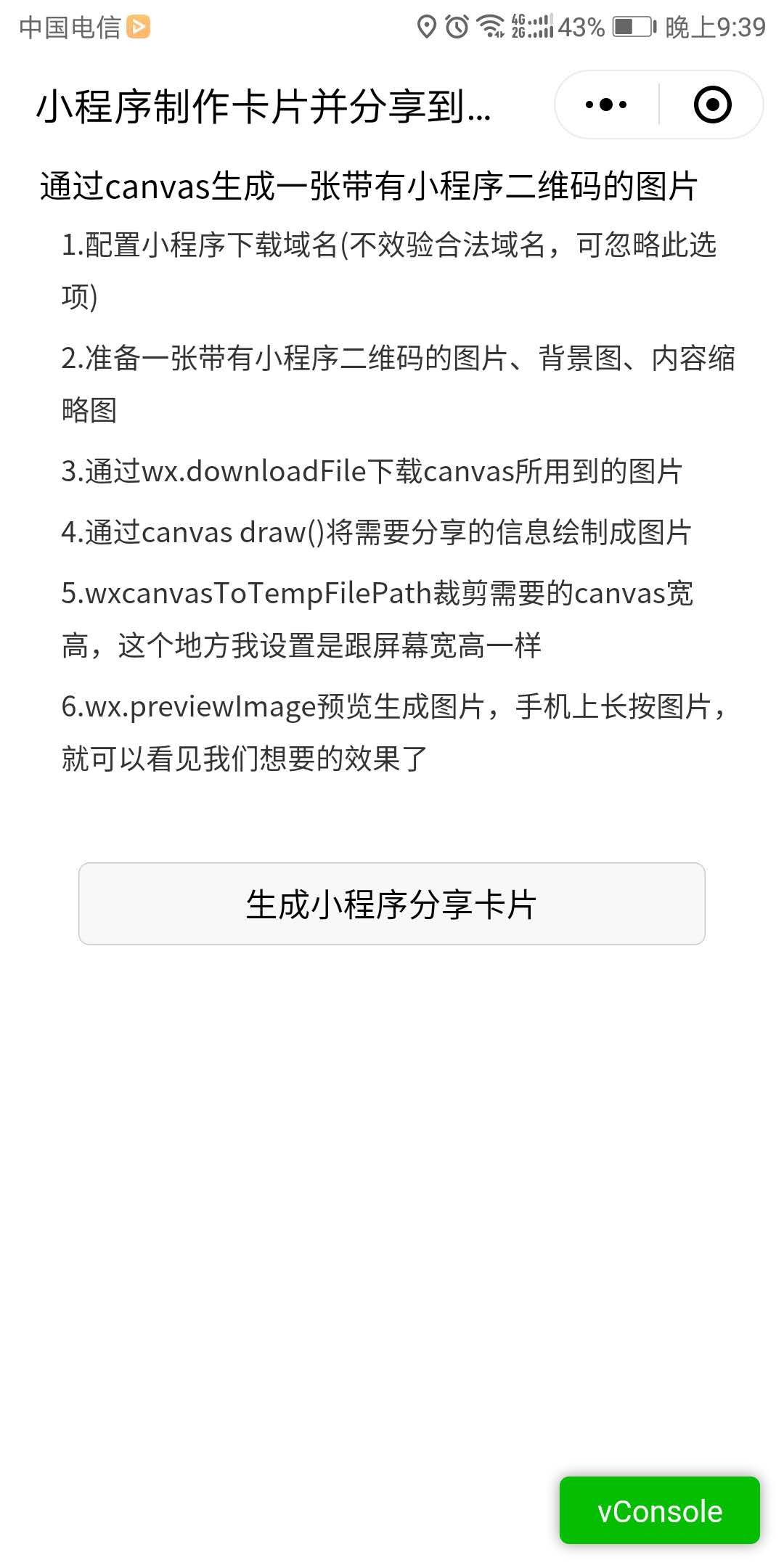
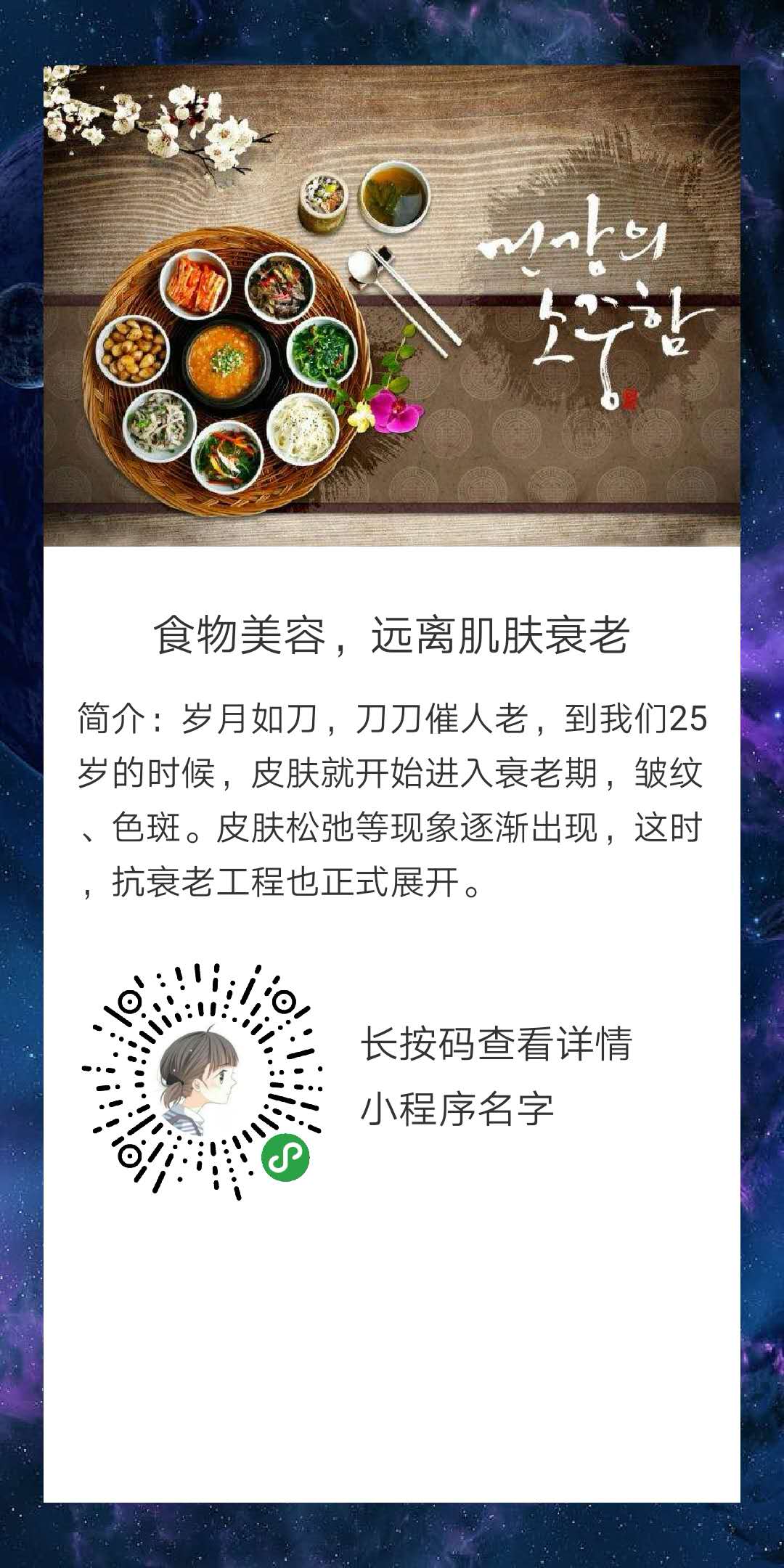
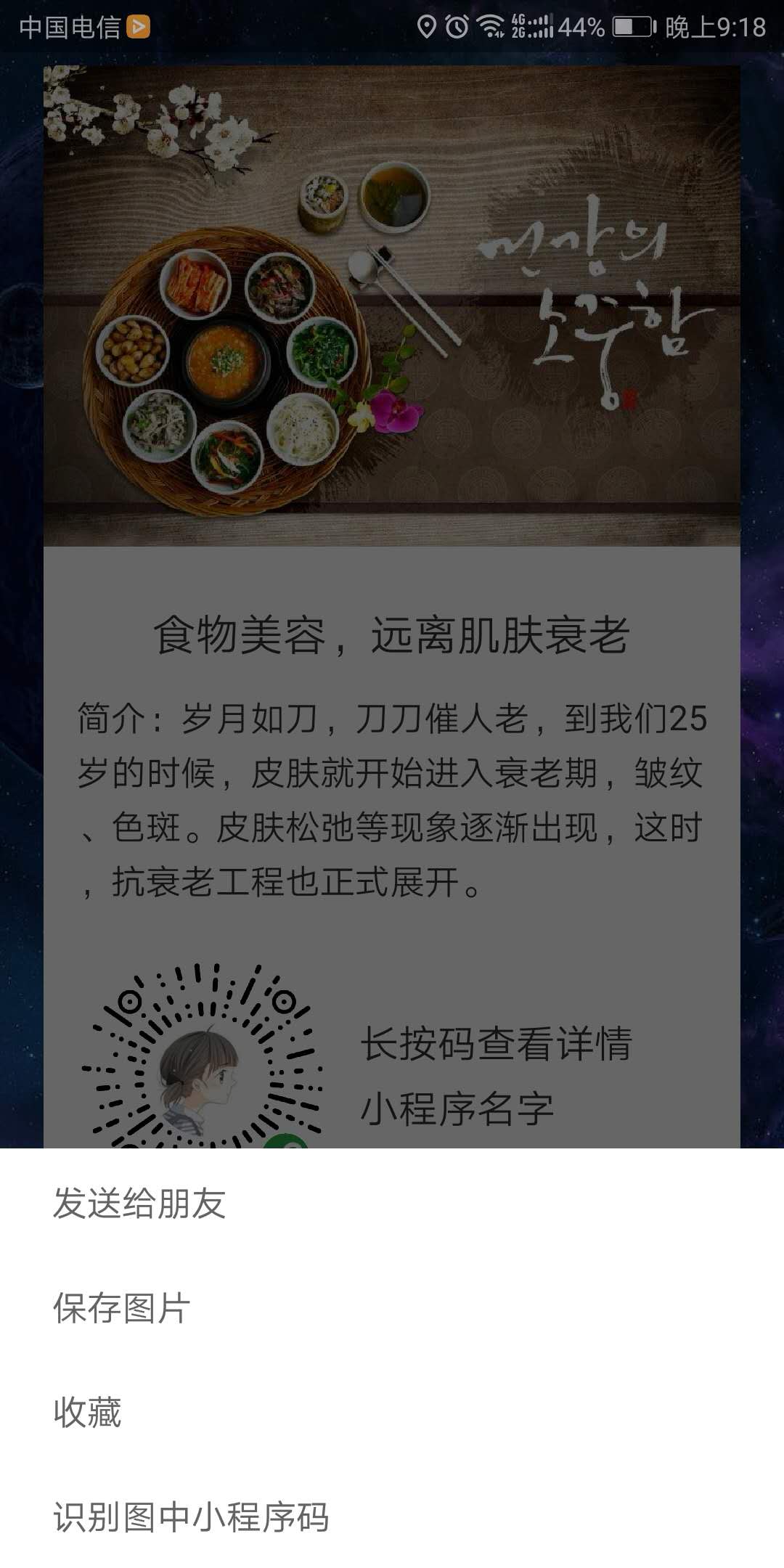
效果展示



准备工作和小程序配置(步骤一和步骤二)
Page({
data: {
bgImg: "http://image.lqmohun.com/canvasbg.jpg", //背景图
dataImg: "http://image.lqmohun.com/ceshi.jpg", //内容缩略图
ewrImg: "http://image.lqmohun.com/erweima.jpg", //小程序二维码图片
systemInfo: null, //系统类型
canvasWidth:0, //canvas的宽
canvasHeight: 0 //canvas的高
},downloadImages: function () {
let that = this;
wx.downloadFile({ //背景图
url: that.data.bgImg,
success: function (res) {
wx.downloadFile({ //内容缩略图
url: that.data.dataImg,
success: function (res1) {
wx.downloadFile({
url: that.data.ewrImg,
success: function (res2) {// 小程序二维码图
that.convas(res.tempFilePath, res1.tempFilePath, res2.tempFilePath);
},
fail: function () {
}
});
}
});
}
})
},步骤四:将需要分享的信息绘制成图片
convas: function (bgImg, dataImg, ewrImg) {
let that = this;
var ctx = wx.createCanvasContext('myCanvas');
var scWidth = that.data.systemInfo.windowWidth;
var scHeight = that.data.systemInfo.screenHeight;
var defaultHeight = 0.020 * that.data.systemInfo.screenHeight;
//第一步:刻画背景图
ctx.drawImage(bgImg, 0, 0, scWidth, scHeight);
//第二步:刻画背景色
ctx.setFillStyle('white');
ctx.fillRect(20, 30, scWidth-40, scHeight-60);
//第三步:刻画内容缩略图
var imgHeight = parseInt(this.imageProportion());
ctx.drawImage(dataImg, 20, 30, scWidth - 40, imgHeight);
//第三步:刻画标题
ctx.setFontSize(0.056 * scWidth);
ctx.setFillStyle('#333333');
ctx.setTextAlign('center');
ctx.fillText("食物美容,远离肌肤衰老", (scWidth) / 2, imgHeight + 63 + defaultHeight );
//第四步:刻画内容;(备注:canvas好像没有自动换行,有需要此步骤的同学,可根据canvas宽度,设置文字个数)
ctx.setFontSize(0.044 * scWidth)
ctx.setFillStyle('#333333');
ctx.setTextAlign('left');
ctx.fillText("简介:岁月如刀,刀刀催人老,到我们25", 35, imgHeight + 100 + defaultHeight);
ctx.fillText("岁的时候,皮肤就开始进入衰老期,皱纹", 35, imgHeight + 125 + defaultHeight);
ctx.fillText("、色斑。皮肤松弛等现象逐渐出现,这时", 35, imgHeight + 150 + defaultHeight);
ctx.fillText(",抗衰老工程也正式展开。", 35, imgHeight + 175 + defaultHeight);
// 第五步:刻画小程序码
ctx.drawImage(ewrImg, 35, imgHeight + 200 + defaultHeight, 120, 120);
//第六步:提示用户,长按图片下载或分享
ctx.setFontSize(0.050 * scWidth)
ctx.setFillStyle('#333333')
ctx.fillText('长按码查看详情', 165, imgHeight + 250 + defaultHeight);
ctx.fillText('小程序名字', 165, imgHeight + 280 + defaultHeight);
//第七步将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中
ctx.draw(false, function (e) {
//第八步:生成图片并预览
that.imageGeneratePreview();
});
}小程序canvas做测试时,文字好像不能自动换行。提供一种比较笨的方法,根据屏幕宽度判断文字个数,循环绘制文字就行了;
this.imageProportion()的方法获取缩略图等比例缩小之后的宽高。defaultHeight不同宽高屏幕,绘制内容上下间距优化
步骤五:将canvas画布导出成指定大小图片、并预览
imageGeneratePreview: function () {
let that=this;
//把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径
wx.canvasToTempFilePath({
width: this.data.systemInfo.windowWidth,
height: this.data.systemInfo.screenHeight,
destWidth: this.data.systemInfo.windowWidth * 3,
destHeight: this.data.systemInfo.screenHeight * 3,
canvasId: 'myCanvas',
success: function (res) {
//预览图片
wx.previewImage({
urls: res.tempFilePath.split(','), // 需要预览的图片http链接列表
fail: function (res) {
console.log("预览图片失败" + res)
}
})
},
fail: function (res) {
console.log("出错了:"+JSON.stringify(res));
},complete:function(){
wx.hideLoading();
}
})
},原文来源:https://www.cnblogs.com/Mohun-Blogs/archive/2018/05/23/9079942.html
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

