纯CSS改写radio和checkbox,单选框、复选框样式优化
input 的单选框 radio 和复选框 checkbox 是样式是很难调的,设置背景和边框都不起效。
我们可以使用下面的方法进行样式美化:纯css就能实现。
html:
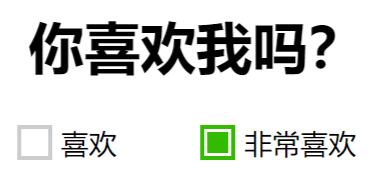
<h1>你喜欢我吗?</h1>
<label for="check1">
<input type="checkbox" name="chk" id="check1"><span><span></span></span>喜欢
</label>
<label for="check2">
<input type="checkbox" name="chk" id="check2"><span><span></span></span>非常喜欢
</label>CSS:
将单选框或者复选框隐藏,在其后面写一个 span 利用 CSS 的相邻兄弟选择器 input + span 选中它,对它的样式进行美化。
<style>
label{
display: inline-block;
width: 100px;
text-align: left;
line-height: 26px;
}
label input[type="checkbox"]{
display: none;
}
label input[type="checkbox"]+span{
box-sizing: border-box;
display: inline-block;
width: 20px;
height: 20px;
padding: 2px;
border: 2px solid #ccc;
vertical-align: sub;
margin-right: 5px;
}
label input[type="checkbox"]+span>span{
display: inline-block;
width: 12px;
height: 12px;
float: left;
background: #33bb00;
opacity: 0;
}
label input[type="checkbox"]:checked+span{
border-color: #33bb00;
}
label:hover input[type="checkbox"]+span>span{
opacity: 0.5;
}
label input[type="checkbox"]:checked+span>span{
opacity: 1;
}
</style>大功告成!如下图所示:

单选框也一样,只需要给 span 加一个圆角就可以啦!
label input[type="radio"]+span{ border-radius:50%; }
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!