使用Chrome开发者工具远程调试原生Android上的H5页面
Android4.4(KitKat)开始,使用Chrome开发者工具可以帮助我们在原生的Android应用中远程调试WebView网页内容。具体步骤如下:
(1)设置Webview调试模式
可以在Activity的init进行如下设置,WebView类包含一个公共静态方法,可应用于项目中的所有WebView,同时不受Manifest文件中的debuggable属性影响。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}(2)调试WebView
USB连接设备的前提下,PC打开Chrome浏览器,输入:
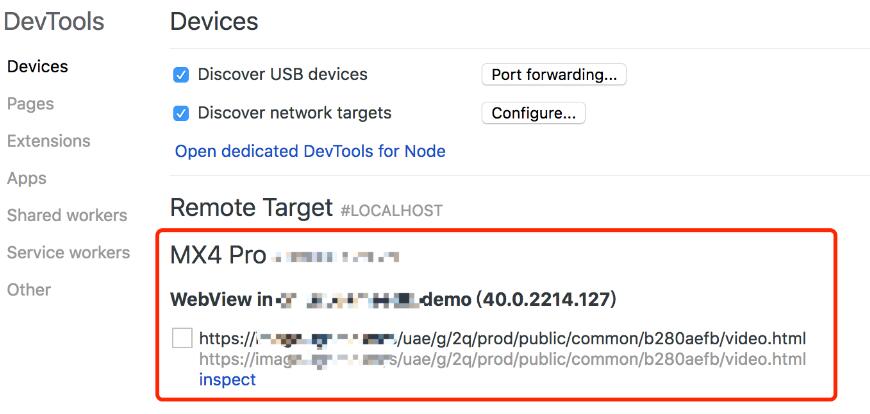
chrome://inspect/#devicesDevTools页面的Devices会显示当前连接的远程设备名称和序列号,以及当前原生App打开的WebView的网页地址,如图:

(3)修改H5页面内容
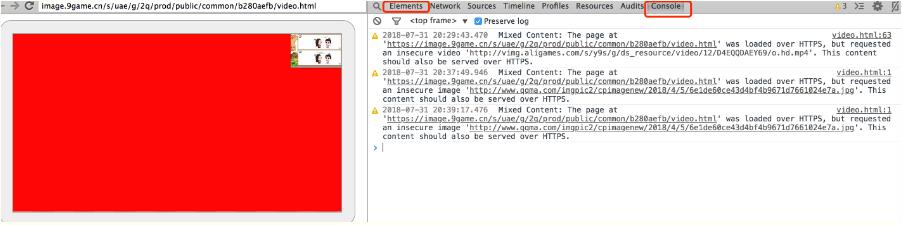
点击inspect选项进入开发者工具页面,可以修改html页面的html、js代码。

重点:
html代码:Elements直接修改,马上生效;
js:需要console修改js并提交才生效。
作者:AmyZYX
出处:http://www.cnblogs.com/amyzhu/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
