TypeScript和Nodemon终极设置!
学习如何设置TypeScript和Nodemon,以提高你的生产力并轻松开发!
设置TypeScript和Nodemon有时会有些棘手,在本文中,我将向你展示如何轻松设置TypeScript和Nodemon!
在此github仓库中找到本文的完整源代码。 https://github.com/talohana/typescript-nodemon-ultimate-setup
创建一个示例项目
让我们从创建一个示例项目开始,我们将通过运行以下命令来完成:
mkdir typescript-nodemon-ultimate-setup
接下来,通过运行以下命令创建最小的npm packge:
npm init -y or yarn init -y
注意:为减少冗长性,在本文的其余部分中,我将使用npm并省略yarn命令
添加所需的依赖项:
npm i -D typescript ts-node nodemon @types/node
通过运行 npx tsc --init 初始化TypeScript
最后,我们需要一些源代码来工作,所以让我们创建 src/index.ts 文件,其中包含以下TypeScript。
function greet(name: string): void {
console.log("Hello", name);
}
const readerName = "Medium Reader";
greet(readerName);添加Nodemon
Nodemon的 配置方式 有很多种,我准备用一个json文件来配置,在我们的项目根目录下添加 nodemon.json 。
{
"restartable": "rs",
"ignore": [".git", "node_modules/", "dist/", "coverage/"],
"watch": ["src/"],
"execMap": {
"ts": "node -r ts-node/register"
},
"env": {
"NODE_ENV": "development"
},
"ext": "js,json,ts"
}
让我们来看一下配置:
restartable:我们可以用来手动重新启动程序的命令
ignore:不希望在更改时触发程序重新启动的文件列表
watch:更改时我们希望触发程序重新启动的路径列表
execMap:文件类型/扩展名与运行时之间的映射
env:要包含的环境变量
ext:Nodemon监视的文件扩展名
为了运行和调试我们的设置,请在 package.json 文件中添加两个脚本:
{
"scripts": {
"dev": "nodemon --config nodemon.json src/index.ts",
"dev:debug": "nodemon --config nodemon.json --inspect-brk src/index.ts"
}
}
注意 dev:debug 脚本中增加了 --inspect-brk 标志,这告诉node停止程序的执行直到连接上调试器,这个可以换成 --inspect 标志来调试而不停止。
现在,我们可以使用 npm run dev 运行我们的程序,试着修改一些东西,就可以看到程序用更新的代码重新运行。
使用VSCode进行调试
这个难题的最后一步是添加VSCode调试配置。
创建包含以下配置的 .vscode/launch.json 文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach",
"restart": true,
"processId": "${command:PickProcess}"
}
]
}
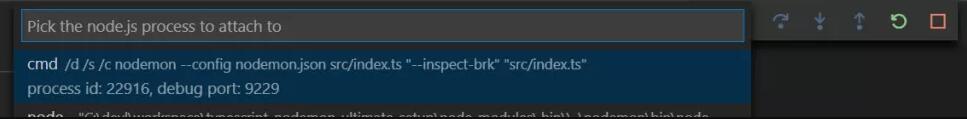
现在,当我们用 npm run dev:debug 启动nodemon时,程序会停止,直到我们连接到它:

附加VSCode后,它将在代码的第一行停止,你可以轻松调试程序!
原文:https://mp.weixin.qq.com/s/2YlbQX3IpkzN4CBl_210-A
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


