js2flowchart.js
分享复制链接
新浪微博
QQ 好友
扫一扫分享
GitHub:https://github.com/Bogdan-Lyashenko/js-code-to-svg-flowchart
网站描述:将任何 JavaScript 转换成漂亮的 SVG 流程图的可视化的图表库
GitHub
js2flowchart.js一个可以将任何 JavaScript 转换成漂亮的 SVG 流程图的可视化的图表库。可以用来学习别人的代码,设计、重构以及解释自己的代码 。
主要特点:
- 定义的抽象级别仅呈现导入/导出,类/函数名称,函数依赖关系来逐步学习/解释代码。
- 自定义抽象层次支持创建你自己的
- 演示生成器生成SVG列表以便获取不同的抽象级别
- 定义流程树修饰符来映射众所周知的api,比如ie [] .map,[] .forEach,[] .filter到Loop结构等等。
- 销毁修饰符来替换方案中的一个形状的代码块
- 自定义流程树修饰符支持创建您自己的一个
- 流树忽略过滤器完全省略一些代码节点,即日志行
- 重点节点或整个代码逻辑分支来突出重点部分的方案
- 模糊节点或整个代码逻辑分支来隐藏不太重要的东西
- 定义的样式主题支持选择一个你喜欢的
- 自定义主题支持创建自己的一个更适合您的上下文颜色
- 自定义颜色和样式支持提供方便的API来更改特定的样式,而无需样板
安装
js2flowchart是一个从JavaScript代码生成漂亮的SVG流程图的工具。下面我们使用npm来进行安装它。
yarn add js2flowchart基本用法
首先我们来实现一个简单的demo。html代码如下:
<div> <p id="svgImage"></p> </div> <!-- web前端中文站:www.lisa33xiaoq.net -->剩下的就是最主要的JavaScript代码了:
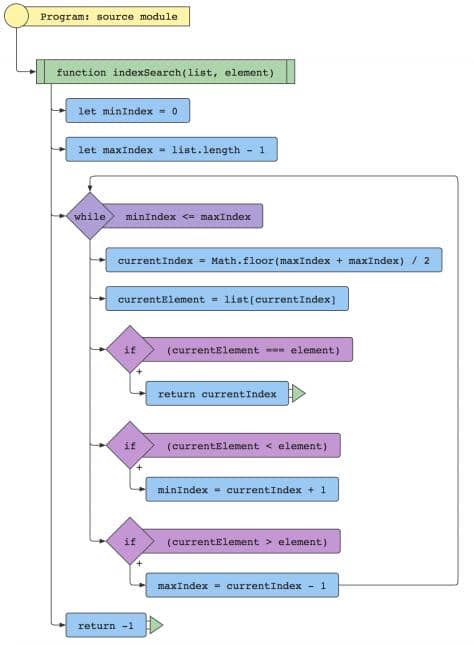
const code = function indexSearch(list, element) {
let currentIndex, currentElement, minIndex = 0, maxIndex = list.length - 1;
while (minIndex <= maxIndex) {
currentIndex = Math.floor(maxIndex + maxIndex) / 2;
currentElement = list[currentIndex];
if (currentElement === element) {
return currentIndex; }
if (currentElement < element) {
minIndex = currentIndex + 1; }
if (currentElement > element) {
maxIndex = currentIndex - 1; } }
return -1; };
const {createFlowTreeBuilder, createSVGRender} = js2flowchart;
const flowTreeBuilder = createFlowTreeBuilder(), svgRender = createSVGRender();
const flowTree = flowTreeBuilder.build(code),shapesTree = svgRender.buildShapesTree(flowTree);
const svg = shapesTree.print();
document.getElementById('svgImage').innerHTML = svg;最后的运行效果如下:

仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
ECharts
一个使用 JavaScript 实现的开源可视化库
官网
GitHub
SVG.js
包括各种形状、线条、文本、路径等元素
官网
GitHub
d3.js
基于HTML 和 SVG 的 JavaScript 可视化库
官网
GitHub
incubator-echarts
百度团队开发的一款商业级数据图表
官网
GitHub
g2
一套基于可视化编码的图形语法
官网
GitHub
Chartist.js
JavaScript响应式图表库
官网
GitHub
MetricsGraphics.js
一个基于 D3 的简洁的数据图表优化
官网
GitHub
C3.js
基于D3.js开发的JavaScript库
官网
GitHub
Processing.js
擅长创建2D和3D图象,可视化数据套件,音频,视频等
官网
GitHub
类似于js2flowchart.js的资源
openlayers
一个高性能,功能丰富的库
官网
GitHub
react-animations
react中的动画集合
官网
GitHub
cal-heatmap
创建日历热点图的 javascript 模块
官网
GitHub
Bodymovin
一个After Effects 插件
官网
GitHub
Chartist.js
JavaScript响应式图表库
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
