JS实现拖动滑块验证
使用这种验证方法的目的:证明当前的用户不是机器人~防止恶意操作。
实现思路:
1、获取silde滑块(获取元素)
2、为元素注册事件———鼠标点击事件(onmousedown)鼠标点击之后获得当前鼠标的X坐标。
3、如何获取到鼠标的x坐标——使用clientX事件(当事件被触发时,鼠标指针的水平坐标)。
4、鼠标移动事件发生后根据从最开始点击的X值到移动后的X值之差,作为滑块移动的差值———— 鼠标移动事件 (onmousemove);
5、获取鼠标移动之后的X坐标
6、获得初始X坐标和移动后X值
7、该变 left的值
8、绿色背景跟着小滑块走
9、鼠标抬起清除鼠标移动事件。
注意:哪怕鼠标移动的时候超出了最外面的方块区域,滑块也要可以移动。所以不能只在滑块上设置移动事件,需要在文档document上设置移动事件。
主要用到的事件:
1、鼠标点击事件onmousedown;
2、鼠标移动事件onmousemove;
3、获取鼠标指针X坐标 clientX;
4、鼠标按键被松开 onmouseup;(有点类似与 click点击)
注意:
1、作用域——— 一个函数拥有一个作用域 (局部作用域)
2、怎样才能实现鼠标移动的时候使滑块也移动:改变滑块的left值。
3、想要实现滑块跟随鼠标移动,就要获得鼠标移动的x坐标。
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
body{
user-select:none;
/*禁止用户选中*/
}
.wrap{
width:300px;
height: 40px;
background-color:#e8e8e8;
margin:100px auto;
text-align: center;
line-height: 40px;
/*border-radius: 7px;*/
position:relative;
}
.rect{
position:relative;
width:300px;
height:100%;
}
.rec{
position:absolute;
top:0;
left:0;
width:0;
height:100%;
background: #00b894;
}
.silde{
position:absolute;
top:0;
left:0;
z-index: 11;
/*在这里面,当设置长宽为40px时在加上边框1px就会超出 40px。
可以使用怪异盒模型,怪异盒模型会使盒子的宽高包括边框,操持40px;*/
box-sizing:border-box;
width:40px;
height:40px;
background: #fff;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='rec'>
<div class='rect'>滑块拖拽验证
<div class='silde'><img src="hkkkk.png" alt=""></div>
</div>
</div>
</div>
<script>
//获取事件
var silde = document.querySelector('.silde');
var rec = document.querySelector('.rec');
var rect= document.querySelector('.rect');
var img= document.querySelector('img');
var minusX; //保存变化的 X坐标(全局变量)
//注册事件
silde.onmousedown = function(e) { //鼠标点击事件,点击之后执行函数,获得点击位置的X坐标
var initX = e.clientX; //保存初始按下位置的 X坐标;
console.log(11,e); //用以测试
document.onmousemove = function(e) { //鼠标移动事件
var moveX = e.clientX;
// var minusX = moveX - initX; //变化的坐标(要注意作用域的问题,在这里面定义变量,在这个函数之外的函数就没法使用,所以要将minusX变成全局变量)
minusX = moveX - initX;
//这里注意一下,获得的minusX只是一个差值,没有单位想让 滑块的位置改变还需要加上 单位px
//这个时候滑块会跟随鼠标整个页面一行的跑,价格条件判段,限制 滑块移动的区域不可以超过边框,保持left<=0。
if(minusX < 0) {
// silde.style.left = '0';
minusX = 0;
}
if(minusX > 260) { //判断最大值
// silde.style.left = '251';
// 这里面的距离用边框长度减去 滑块的长度 300-49
minusX = 260;
console.log('我到头了');
}
silde.style.left = minusX + 'px';
rec.style.width = minusX + 'px';
if(minusX >= 260) {
rect.style.color = 'white';
img.src = 'sure.png';
document.onmousemove = null;
silde.onmousedown = null;
// rect.innerHTML = '验证成功';
}
// console.log(222,e,minusX); //用以测试
}
}
document.onmouseup = function () { //鼠标抬起事件
document.onmousemove = null; //不允许鼠标移动事件发生
console.log(111);
if(minusX < 260) { //如果没有到头
img.src = 'hkkkk.png';
silde.style.left = 0; //设置一个 left值
rec.style.width = 0; //绿色背景层设置宽度
}
}
</script>
</body>
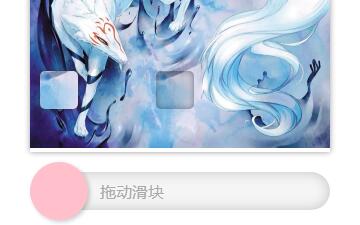
</html>实现效果:


案例中所用到的小图标可以自行获取:


本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!