浏览器引入gRPC的现况
gRPC 1.0于2016年8月发布,现已发展成为应用通信的首选技术解决方案之一。它已被全球的初创公司、企业公司和开源项目采用。它对多语言环境的支持、关注性能、类型安全性和开发者生产力已经改变了开发者设计架构的方式。
到目前为止,基本上只有移动应用程序和后端开发者获得这些好处,而前端开发者不得不继续依赖JSON REST接口作为其主要的信息交换方式。然而,随着gRPC-Web的发布,gRPC有望成为前端开发者工具箱中的有价值补充。
在这篇文章中,我将描述gRPC在浏览器中的一些历史,探索当前的状态,并分享对未来的一些看法。
初期
在2016年夏天,Google和Improbable(1)的团队独立地开始实施可以称为“浏览器的gRPC”的东西。他们很快发现了彼此的存在,并聚在一起为新协议定义了规范(2)。
gRPC-Web规范
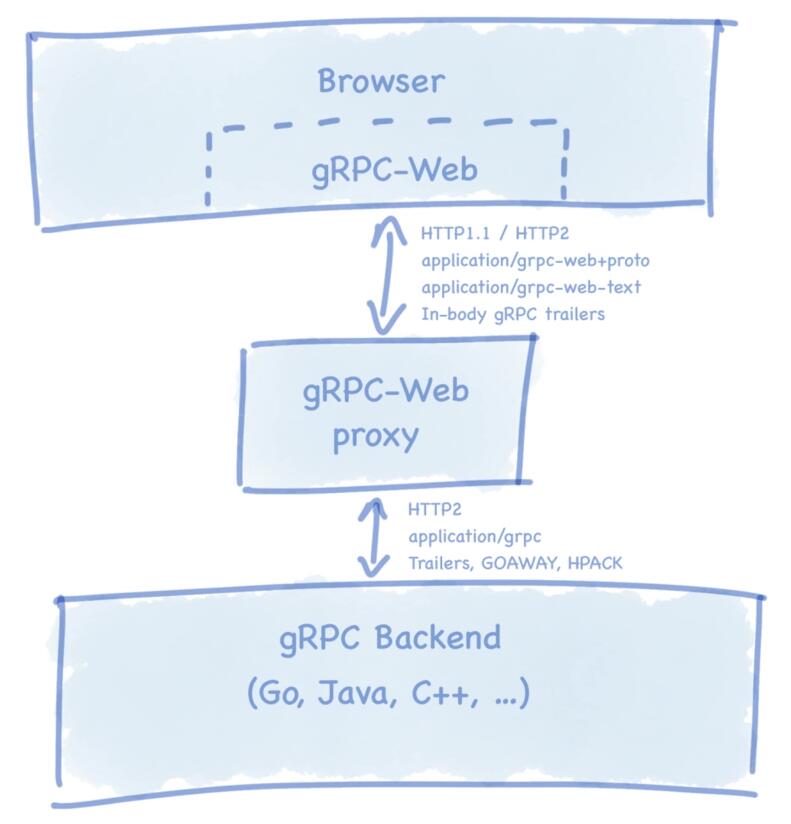
目前无法在浏览器中实现HTTP/2 gRPC规范(3),因为没有浏览器api对请求提供足够的细粒度控制。例如:没有办法强制使用HTTP/2,即使有,也无法在浏览器中访问原始HTTP/2帧。gRPC-Web规范从HTTP/2规范的角度出发,然后定义差异。这些特别包括:
- 支持HTTP/1.1和HTTP/2。
- 在请求/响应主体的最末端发送gRPC跟踪程序,如gRPC消息头(4)中的新位所示。
- 用于在gRPC-Web请求和gRPC HTTP/2响应之间进行转换的强制代理。
技术部分
基本思想是让浏览器发送正常的HTTP请求(使用Fetch或XHR),并在gRPC服务器前面有一个小代理,将请求和响应转换为浏览器可以使用的内容。

两个实现方式
Google和Improbable的团队在两个不同的存储库中实现了规范(5,6),并且采用了稍微不同的实现,它们都不完全符合规范,在很长一段时间内都不兼容另一个代理(7,8)。
Improbable的gRPC-Web客户端(9)以TypeScript实现,可以在npm上以grpc-web-client(10)获得。还有一个Go代理可用,既可作为导入现有Go gRPC服务器的软件包(11),也可作为独立代理,将任意gRPC服务器暴露给gRPC-Web前端(12)。
Google的gRPC-Web客户端(13)使用Google Closure库(14)以JavaScript实现,可以在npm上以grpc-web(15)获得。它最初附带作为NGINX扩展实现的代理(16),但后来在Envoy代理HTTP过滤器(17)上提供,该过滤器自v1.4.0以来在所有版本中都可获得。
功能集
gRPC HTTP/2的实现都支持四种方法类型:一元(unary)、服务器端、客户端和双向流。但是,gRPC-Web规范并未强制要求任何客户端或双向流支持,只是在浏览器中实现WHATWG Streams(18)后才会实现。
Google客户端支持一元和服务器端流,但仅在与grpcwebtext模式一起使用时才支持。grpcweb模式只完全支持一元请求。这两种模式指定了在请求和响应中编码protobuf有效负载的不同方法。
Improbable客户端支持一元和服务器端流,并且实现根据浏览器功能在XHR和Fetch之间自动选择。
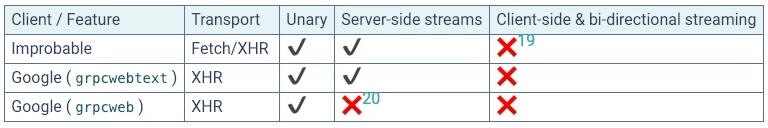
这表格总结了支持的不同功能:

有关此表格的更多信息,请参阅我在github上的兼容性测试repo。
兼容性测试可能演变为一些自动化测试框架,以便在将来强制执行和记录各种兼容性。
兼容性问题
当然,有两个不同的代理也会出现兼容性问题。幸运的是,最近已经解决了这些问题,因此你可以期望将任一客户端与任一代理一起使用。
未来
Google的实施在2018年10月(21)公布了版本1.0和一般可用性,并公布了未来目标的路线图(22),包括:
Google正在寻求有关哪些功能对社区很重要的反馈,如果你认为其中任何一项对您特别有价值,请填写他们的调查(23)。
两个项目最近的对话已经同意将Google客户端和Envoy代理作为新用户的首选解决方案。Improbable的客户端和代理将作为规范的替代实现,而不依赖于Google Closure,但应被视为实验性的。将为现有用户生成迁移指南,以便迁移到Google客户端,团队也正在共同协作所生成的API。
结论
Google客户端将继续以稳定的速度实施新的功能和修复,其团队致力于成功,并且它是官方的gRPC客户。它没有像Improbable客户端那样的Fetch API支持,但如果这是社区所需的一个重要功能,它将被添加。Google团队和更大的社区正在为官方客户端进行合作,以使gRPC社区受益。自GA宣布以来,社区对Google gRPC-Web存储库的贡献大幅增加。
在两个代理之间进行选择时,功能没有区别,所以它成为你部署模型的问题。Envoy将适合某些场景,而进程中的Go代理有其自身的优势。
如果你今天开始使用gRPC-Web,请先试用Google客户端。它具有严格的API兼容性保证,并建立在Gmail和Google Maps使用的坚如磐石的Google Closure库基础之上。如果你需要Fetch API的内存效率,或实验性的websocket客户端和双向流,Improbable客户端是一个不错的选择,并且在可预见的未来继续由Improbable使用和维护。
无论哪种方式,gRPC-Web都是Web开发者的绝佳选择。它将复杂协议的可移植性、性能和工程设计引入浏览器,并为前端开发者带来激动人心的时刻!
作者:Johan Brandhorst
来自:https://mp.weixin.qq.com/s/45_B3mzVgqlr4Q8Ji19o-w
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


