html使用frame框架导航跳转至指定的节的用法
主要内容:左侧的导航框架包含了一个链接列表,这些链接将第二个框架作为目标。第二个框架显示被链接的文档。导航框架其中的链接指向目标文件中指定的节。
创建3个html,分别为 index.html ,content.html,link.html.
index.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>使用框架导航跳转至指定的节</title>
</head>
<frameset cols="180,*">
<frame src="使用框架导航跳转至指定的节_content.html"/>
<frame src="使用框架导航跳转至指定的节_link.html" name="showframe"/>
<!-- <noframes></noframes>-->
</frameset>
</html>index.html主要时frame的框架结构,左侧为导航框架,右侧为链接框架。
content.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用框架导航跳转至指定的节</title>
</head>
<body>
<a href="使用框架导航跳转至指定的节_link.html" target="showframe">页首</a>
<br>
<a href="使用框架导航跳转至指定的节_link.html#C1" target="showframe">第1章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C2" target="showframe">第2章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C3" target="showframe">第3章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C4" target="showframe">第4章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C5" target="showframe">第5章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C6" target="showframe">第6章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C7" target="showframe">第7章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C8" target="showframe">第8章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C9" target="showframe">第9章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C10" target="showframe">第10章</a>
</body>
</html>这是跳转的设定,其中target指向内容需要设置相同。
link.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1><a name="C1">Chapter 1</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C2">Chapter 2</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C3">Chapter 3</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C4">Chapter 4</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C5">Chapter 5</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C6">Chapter 6</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C7">Chapter 7</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C8">Chapter 8</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C9">Chapter 9</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C10">Chapter 10</a></h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 11</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 12</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 13</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 14</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 15</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 16</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 17</h1>
<p>This chapter explains ba bla bla</p>
</body>
</html>为跳转的具体内容。
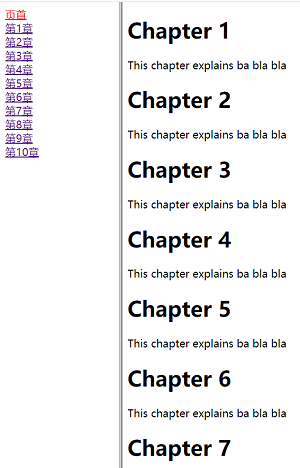
以下为效果截图:

本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!




