性感与色情有多远_你不知道的图片鉴黄那些事
图片鉴黄服务市场容量巨大,作为移动互联网行业最为热门的创业领域,移动社交类App每天生产大量图片,并有无数色情图片混杂其中,所以高效准确地鉴别和剔除淫秽色情信息成为一项十分艰巨的任务。
此外,移动直播的大热也导致图片鉴黄需求大增,尤其对于中小开发团队而言,直播平台很可能因为人力监管问题而在涉黄审核方面出现风险。而自主研发鉴黄功能或增加审核人员又会增加产品和服务外的支出,给前期开发造成额外压力。利用人工智能图像识别技术进行高效准确的自动化鉴黄服务,能降低企业使用鉴黄服务的技术门槛,帮助企业有效减少相关人力成本的投入。
如何界定性感与色情

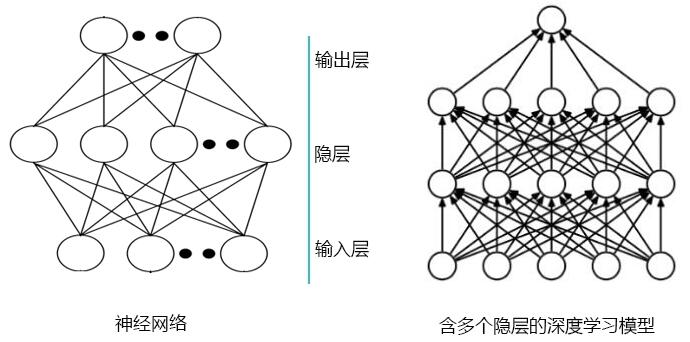
传统神经网络与深度神经网络
机器学习是人工智能的核心,简单来讲它就是:运用一套通用的算法——泛型算法,建立起数据逻辑,利用模仿人脑的机制来解释数据,让机器自动学习良好的特征,从而减少人工审核的过程。
举例来说,想要教会机器去识别色情图像,需利用成千上万的图片样本去“训练”它,提取色情图片特征并不断记忆。每张图片中的任何一个点都包括亮度值、色相值、饱和度值,通过设置这三个值的大小范围,机器能识别出“肉色”,进而猜测出图片里裸露的人体皮肤区域。
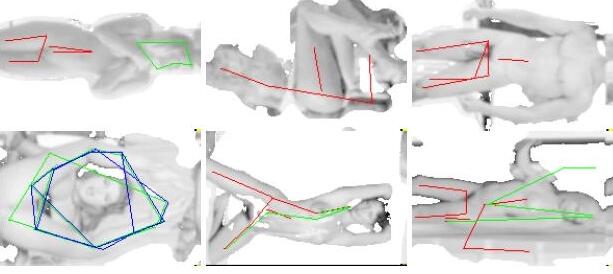
色情图片最明显的特点就是画面中人体皮肤颜色所占比例较大,当机器识别图片中有类似人体肤色区域后,需要进一步确认区域的来源,看他们是没有穿衣服的女主角还是正常物体。假设两块黄色区域分别是两条腿或者两只胳膊,另一块区域是人的身体,这些区域的长度值、宽度值符合人体大小比例,且彼此位置满足一定的几何关系,则有很大可能是色情图片,如果这些区域之间大小和位置不像是人的身体,则可以排除色情图片的嫌疑。

计算肤色区域的几何关系

图片区分标准
色情:裸露敏感部位,包含露骨镜头,描述性交行为和色情场景的图片。
性感:衣着暴露但没有裸露敏感部位。
正常:非色情,非性感图片。
色情与艺术的鉴定标准是人定的,理论上讲可以通过刻意训练、调整阈值等手段让机器更符合自己的标准,色情图片数量越多,风格和场景越多样化,机器学习结果越准确。
机器学习的一个主要优势在于可以利用大数据样本,在学习的过程中不断提高识别精度。得益于今年来计算机速度的提升、大规模集群技术的兴起、GPU 的应用以及众多优化算法的出现,耗时数月的训练过程可缩短为数天甚至数小时,机器学习可以被广泛运用,大大提升鉴黄效率。
人工智能图片鉴黄:机器学习与人工审核相结合

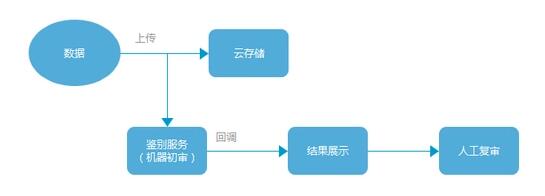
又拍云智能鉴黄工作流程
又拍云“智能鉴黄”功能将自动对直播、视频、图片等内容进行鉴别。目前在一张图片鉴黄的完整过程是将它拿到鉴黄中心鉴别,完毕后,再把结果发送至图片审核平台进行最终确认。对于疑是色情图片将由人工审核确认,而这部分将会随着训练次数的增加而不断减少,帮助运营团队节省人工审核成本。
如何进行直播鉴黄
通常情况下,视频直播鉴黄服务利用视频截图、图像识别、语音审核、弹幕监控、关键词提取等方式识别色情内容。
其中视频直播的鉴黄可按照以下步骤:识别图像中是否存在人物体征并统计人数;识别图像中人物的性别、年龄区间;识别人物的肤色、肢体器官暴露程度;识别人物的肢体轮廓,分析动作行为;提取音频信息关键词,判断是否存在敏感信息;实时分析弹幕文本内容,判断当前视频是否存在违规行为。每分钟视频采集关键帧的频率可由客户自主设定,从1秒到几十秒均可,例如可以默认5秒采集一次关键帧用于识别。
来自:http://support.upyun.com/hc/kb/article/1022521/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!






