js中__proto__与prototype的关系
了解JavaScript中原型以及原型链只需要记住以下2点即可
- 对象都有__proto__属性,指向构造函数的prototype
- 构造函数\函数都有prototype属性,指向构造函数的原型
1、对象的__proto__
内置构造函数
Number.__proto__ === Function.prototype // true
Boolean.__proto__ === Function.prototype // true
String.__proto__ === Function.prototype // true
Object.__proto__ === Function.prototype // true
Function.__proto__ === Function.prototype // true
Array.__proto__ === Function.prototype // true
RegExp.__proto__ === Function.prototype // true
Error.__proto__ === Function.prototype // true
Date.__proto__ === Function.prototype // true可知所有的构造函数都继承于Function.prototype , 甚至包括根构造器Object及Function自身。所有构造器都继承了Function.prototype的属性及方法,如length、call、apply、bind等。
既然所有的构造器都来自于Function.prototype, 那么Function.prototype 是什么呢?
Object.prototype.toString.call(Function.prototype)
"[object Function]"
Function.prototype();
//undefinedFunction.prototype 是函数,是不是很意外!!!
既然 Function.prototype 是函数,那么它就是 Function 的实例,然而并不是这样的!!!
Function.prototype.__proto__ === Function.prototype // false
Function.prototype.__proto__ === Object.prototype // true如何理解 Function.prototype 不是 Function 实例的怪异行为呢?解决怪异行为的根本方法是让它显得不那么怪异,看下面代码。
Object.prototype.toString.call(Number.prototype)
"[object Number]"
Number.prototype.__proto__ === Number.prototype // false
Number.prototype.__proto__ === Object.prototype // true
Object.prototype.toString.call(String.prototype)
"[object String]"
String.prototype.__proto__ === String.prototype // false
String.prototype.__proto__ === Object.prototype // true
Object.prototype.toString.call(Array.prototype)
"[object Array]"
Number.prototype.__proto__ === Array.prototype // false
Number.prototype.__proto__ === Object.prototype // true简单理解:内置构造函数的数据类型是对应的构造函数,但不是其对应构造函数的实例,而是Object的实例。
2、函数的prototype
构造函数\函数都有prototype属性,指向构造函数函数的原型,原型有constructor属性,指向构造函数\函数
构造函数
Number.prototype.constructor === Number
// true
Function.prototype.constructor === Function
//true
Object.prototype.constructor === Object
true普通函数
function wang(){};
wang.prototype.constructor === wang
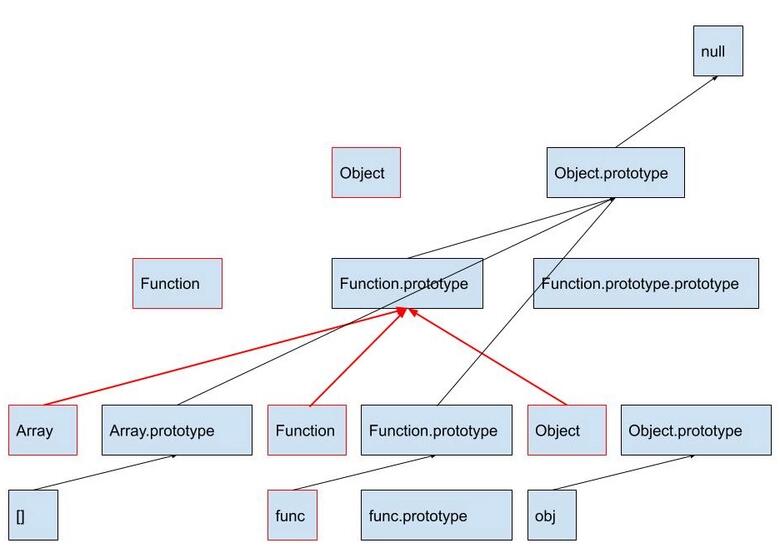
//true关系图

本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
