Js运算规则与运算(逻辑、位)
*在js中不同类型之间的运算,所得到结果的类型也会有所变化:
string + number = string
string + boolean = string
string + undefiend = string
number + boolean = number
number + undefiend = NaN
boolean + undefiend = NaN
总结一下就是:
所有与string类型数据进行运算得到的结果一定是字符类型;
与number类型数据进行运算时,会将其它非string类型数据转换为number,若转换成功,则结果为number,转换不成功则为:NaN;
而boolean类型数据进行运算时,会将自身转换为number类型,再与其它的数据进行运算,其运算规则与number一致;
*在js中有一个用来判断数据是否是数字的函数:isNaN(数据) 结果为ture 则不是数字 为false,则是数字
*在js中同样有数据类型的强制转换
toString() 将任何数据转换为字符串
用法:数据.toString()
parseInt() 将数据转换为整型的number类型
用法:parseInt(数据)
规则:从左到右进行转换,当遇到一个不为数字字符时就停止转换
parseFloat() 将数据转换为浮点型的number类型
用法:parseFloat(数据)
规则:从左到右进行转换,当遇到一个不为数字和小数点的字符时就停止转换,并且在小数点后又遇到小数点也停止转换
Number() 将数据转换为number型
用法:Number(数据)
规则:只要包含了非数字字符,返回NaN
1.关于逻辑与、逻辑或的短路:
逻辑与:只要一个条件为假,整个表达式的值都为假,并且不会去判断后面的条件
逻辑或:只要第一个条件为真,整个表达式的值为真,并且不会去判断后面的条件
2.关于小数数值的精确度问题
3.关于位运算符
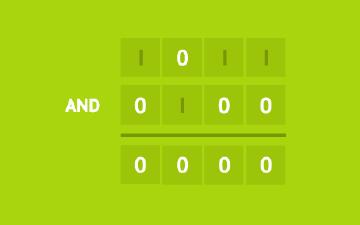
按位与:将操作数转换为二进制,进行运算的两位数同时为1,结果才为1
按位或:将操作数转换为二进制,进行运算的两位数有一个为1,结果就为1
按位异或:进行比较的数据只有一个为1时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js运算符</title>
</head>
<body>
<script type="text/javascript">
/*1.关于逻辑与、逻辑或的短路:
逻辑与:只要一个条件为假,整个表达式的值都为假,并且不会去判断后面的条件
逻辑或:只要第一个条件为真,整个表达式的值为真,并且不会去判断后面的条件*/
// 1.1价格打折:用户输入消费金额,如果消费的金额>=100,享受八折,输出实际付费金额
var price = prompt("请输入消费金额:");
price >= 100 && (price = price *0.8);//逻辑与短路
console.log(price);
// 1.2请用户输入一段留言:如果输入了,就输出留言的内容,否则就输出:“主人很懒
// 空字符串 可以当false使用
// undefined、0、0.0、""
var msg = prompt("请输入留言:");
var result = msg || ("主人很懒什么都没留下");//逻辑或短路
console.log(result);
// 2.关于精确度问题
// 买菜找零
var change = 2 - 1.6;
console.log("找零:"+ change);
// 四舍五入解决精确度误差,toFixed(n) n为保留几位小数
change = change.toFixed(2);
console.log("四舍五入后:"+ change);
/*3.关于位运算符
按位与:将操作数转换为二进制,进行运算的两位数同时为1,结果才为1
按位或:将操作数转换为二进制,进行运算的两位数有一个为1,结果就为1
按位异或:进行比较的数据只有一个为1时 值才为1*/
// 3.1判断数字与1做按位与,最后一位为1为奇数,0为偶数
console.log((10 & 1) == 0);//ture偶数
console.log((9 & 1) == 0);//false奇数
// 3.2按位或:向下取整,将数据转换成二进制,且小数会被转换为整数
var num3 = 6.5;
console.log(num3 | 0);//将6.5转换为整数6,然后与0按位或 最后的结果是6
// 3.3交换两个数的值
var num1 = 5,num2 = 3;
num1 = num1 ^ num2;
num2 = num1 ^ num2;
num1 = num1 ^ num2;
console.log(num1,num2);
</script>
</body>
</html>(*注意:运行代码时,需要将暂时不验证的代码注释掉,或者将需要验证的到吗复制粘贴到其它文件中进行运行)
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!