理解Js中的Repaint和Reflow
最近,在研究react的虚拟dom如此之快的原因时,我意识到我们对javascript性能的了解甚少。所以我写这篇文章是为了帮助提高对Repaint和Reflow以及JavaScript性能的认识。
在深入了解之前,我们是否了解浏览器的工作原理呢?
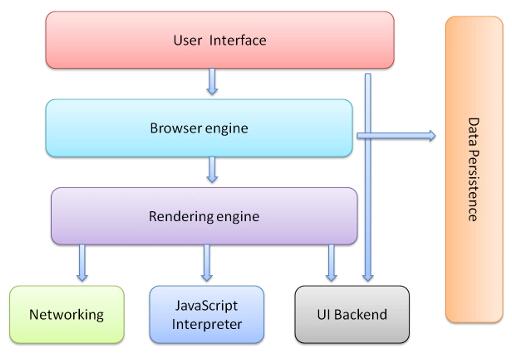
一图胜过千言万语,所以让我们来了解下浏览器的工作原理

en...那么什么是浏览器引擎,什么是渲染引擎呢?
浏览器引擎的主要工作是将html文档以及网页上的其他资源转换成交互可视化的视图,并呈现在用户设备上。除了浏览器引擎,关于相关概念的其他两个常用术语:“layout engine”和“rendering engine”。理论上,布局(layout)和渲染(rendering)(或“painting”)可以由单独的引擎处理。然而,在实践中,它们是紧密耦合的,很少单独考虑。
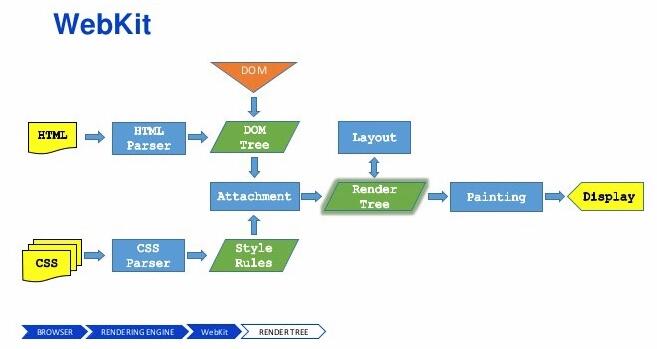
理解浏览器是怎样将用户界面绘制到屏幕上
当我们点击页面上的某个链接或在浏览器的URL地址栏按下Enter键时,向该页面发出HTTP请求,并且相应的服务器提供(通常)HTML文档作为响应。(两者之间发生了很多事情)。

浏览器解析HTML源代码并构造DOM树,其中每个HTML标记在树中具有对应的节点,并且标记之间的文本块也获得文本节点。DOM树中的根节点是documentElement(<html>标记)
浏览器解析css代码并感知它。样式信息降级:用户代理样式表的基本规则,如有一个用户样式表,在作者信息页面有一个作者样式表,然后将外部样式,内联样式通过编码成html标签的样式属性
然后更有趣的部分是构造渲染树。渲染树有点像DOM树,但与DOM树完全不匹配。渲染树知道样式,所以如果给一个div设置display为none时,它就不会在渲染树中呈现出来。其他不可见元素也是如此,例如head标签和其中的所有内容。另一方面,可能有DOM元素在渲染树中用多个节点表示 - 比如文本节点,例如<p>标签中的每一行都需要一个渲染节点。渲染树中的节点称为帧或盒子。每一个节点有CSS盒子属性-宽度,高度,边框,边距等。
一旦构建了渲染树,浏览器就能够在屏幕上绘制渲染树节点。
<html>
<head>
<title>Repaint And Reflow</title>
</head>
<body>
<p>
<strong>How's The Josh?</strong>
<strong><b> High Sir...</b></strong>
</p>
<div style="display: none">
Nothing to display
</div>
<div><img src="..." /></div>
...
</body>
</html>表示此HTML文档的DOM树基本上每个标记都有一个节点,节点之间的每个文本都有一个文本节点(为简单起见,我们忽略了空白也是文本节点的事实):
documentElement (html)
head
title
body
p
strong
[text node]
p
strong
b
[text node]
div
[text node]
div
img
...渲染树可以是DOM树中可见的部分,它缺少一些东西 - head和隐藏的div,但它有文本行的附加节点(又名帧,也称为盒子)。
root (RenderView)
body
p
line 1
line 2
line 3
...
div
img
...
渲染树中的根节点包含所有其他的元素称为帧(盒子),我们可以将其视为浏览器窗口的内部部分,因为这是页面可以传播的受限区域。从技术上讲,WebKit内核调用根节点RenderView,它对应于CSS初始包含块,它基本上是从页面顶部(0,0)到(window.innerWidth,window.innerHeight)的视口矩形。
Repaint和Reflow
伴随着绘制,总是有一个初始化页面。之后,改变用于渲染树的输入信息可能由其中一个或两个所导致(Repaint或Reflow):
需要重新验证渲染树(或整个树)的部分,并重新计算节点尺寸,这称为reflow,或者layout,或者layouting,注意:一个初始页面至少有一次reflow
由于节点几何属性的变化或者因为样式变化(例如更改背景颜色),需要更新屏幕的某些部分,这时屏幕的更新这称为repaint或redraw
Repaint和Reflow可能很昂贵,它们可能会损害用户体验,并使UI显得缓慢
Repaint
顾名思义,重绘(Repaint)只不过是屏幕上的重新绘制元素,因为元素的变化会影响元素的可见性,但不会影响布局
如:
- 改变元素的可见性
- 改变元素的轮廓
- 改变元素的背景
都可能触发重绘(Repaint)
Reflow
重排(Reflow)意味着在文档中重新去计算元素的位置和几何形状。目的是为了重新渲染文档的部分或全部。由于重排在浏览器中是用户行为阻塞的操作,所以对于开发人员怎样去提高重排的时间以及了解各种文档属性(DOM深度,CSS规则效率,不同类型的样式更改)对中排时间的影响是很重要的。
有时,重排文档中的单个元素可能需要重排其父元素以及其后的任何元素。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


