DOM事件流与事件对象
1. dom事件流
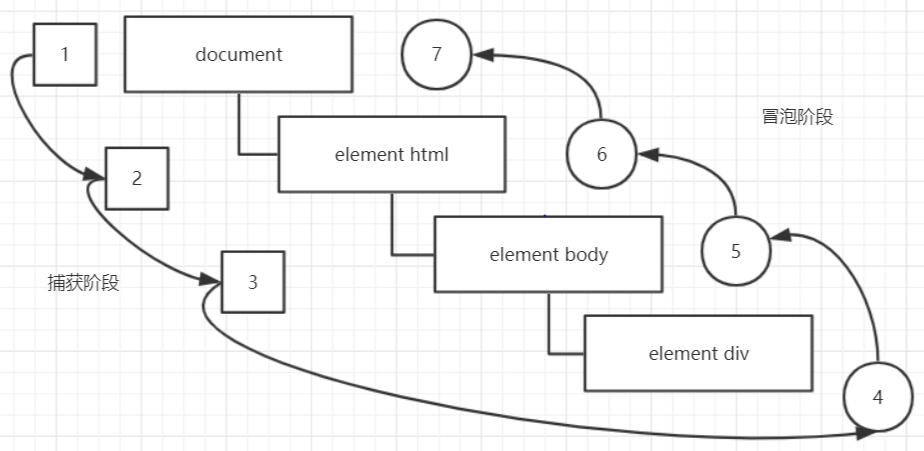
事件流描述的是从页面中接收事件的基础。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即是DOM事件流。
举个例子,下面是给一个div注册了点击事件后,事件传播的过程。

DOM事件流分为三个阶段:
捕获阶段
当前目标阶段
冒泡阶段
事件捕获:由DOM最顶层节点开始,然后逐级向下传播到具体的元素接收的过程
事件冒泡:事件开始时由具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程
由此可知,事件捕获和事件冒泡是一个顺序相反的过程。
注意:
js代码中只能执行捕获或者冒泡其中一个阶段
onclick和attachEvent只能得到冒泡阶段
实际开发中更关注事件冒泡
有些事件是没有冒泡的,比如onblur、onmouseleave等
2. 事件对象
2.1 事件对象的理解
eventTarget.onclick = function(event) {} // 这个event就是事件对象
简单理解为,当事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event。比如是谁绑定了这个事件;如果是鼠标触发事件,会得到鼠标的相关信息,如鼠标光标等等。
2.2 事件对象的使用
// 1.
eventTarget.onclick = function(event) {
}
// 2.
eventTarget.addEventListener('click', function(event) {
})
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
2.3 事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象(标准) |
| e.srcElement | 返回触发事件的对象(非标准,ie6~8使用) |
| e.type | 返回事件的类型。eg.click、mouseover(注意不带on) |
| e.cancelBubble | 阻止冒泡(非标准,ie6~8使用) |
| e.returnValue | 阻止默认事件,比如不让链接跳转(非标准,ie6~8使用) |
| e.preventDefault() | 该方法阻止默认事件,比如不让链接跳转(标准) |
| e.stopPropagation() | 该方法阻止冒泡(标准) |
注:
e.target与this的区别:
e.target返回的是触发事件的对象,this返回的是绑定事件的对象
e.target是点击了哪个元素,就返回哪个元素;this是哪个元素绑定了这个点击事件,就返回哪个元素
2.4 事件对象兼容性的解决
事件对象本身的获取存在兼容性问题:
标准浏览器中是浏览器给方法传递的参数,只需要定义形参e就可以获取到
在ie6~8中,浏览器不会给方法传递参数,如果需要的话,要到window.event中获取查找
// 解决
function(e) {
e = e || window.event;
var target = e.target || e.srcElement;
}3. 阻止默认行为
点击一个链接就会自动跳转、点击一个提交按钮就会自动提交,这些都是默认行为。
a.onclick = function(e) {
e.preventDefault(); // 方法(DOM标准写法)
e.returnValue; // 属性,低版本浏览器适用,比如ie678
return false; // 没有兼容性问题,但是return后面的代码不会执行,而且这种方法只限于传统的注册方式
}4. 阻止事件冒泡
4.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
// 1.标准写法
e.stopPropagation();
// 2.非标准写法,ie678
e.cancleBubble = true;
4.2 阻止事件冒泡兼容性的解决
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancleBubble = true;
}5. 事件委托
原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
利用事件委托,可以提高程序的性能。
<ul>
<li><button>1</button></li>
<li><button>2</button></li>
<li><button>3</button></li>
</ul>
<script>
// 给li的父级节点ul设置事件监听器,当点击li时,也会弹出hello world弹窗
var ul = document.querySelector('ul');
ul.addEventListener('click', function() {
alert('hello world');
})
</script>6. 常用的鼠标事件
6.1 传统注册方式
| 鼠标事件 | 触发事件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
// 获取事件源
var eg = document.querySelector('div');
//注册事件
eg.onclick = function() {
//添加事件处理程序
alert('hello world!');
}
6.2 方法监听注册方式
方法监听方式就是在传统注册上去掉on。
document.addEventListener('click', function() {
})
禁止鼠标右键菜单contextmenu
contextmenu主要控制应该何时显示上下文菜单,主要用于取消默认的上下文菜单。
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
6.3 鼠标事件对象
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 ie9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 ie9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
client:无论有没有滚动条,坐标都不变
page:有滚动条的时候,坐标会变化
7. 常用的键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发(不识别功能键,例如ctrl、shift等等) |
注:
如果使用方法监听注册方式时不需要加on
onkeydown和onkeyup不区分大小写,onkeypress区分大小写
7.1 键盘事件对象
| 属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注:keyCode属性可以区分大小写(由返回的ASCII码不同可以看出),可以和onkeyup、onkeydown搭配使用。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


