instanceof与constructor的区别
名词介绍
instanceof 的作用是判断实例对象是否为构造函数的实例,实际上判断的是实例对象的__proto__属性与构造函数的prototype属性是否指向同一引用;
constructor 的作用是返回实例的构造函数,即返回创建此对象的函数的引用。
区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Instanceof</title>
</head>
<body>
</body>
<script>
// 创建植物plant类
var plant = function(name,where){
this.name = name;
this.where = where;
document.write(this.name + "喜欢" + this.where + "的环境<br>");
}
// 创建动物animal类
var animal = function(name,food){
this.name = name;
this.food = food;
document.write(this.name + "吃" + this.food + "<br>");
}
// new两个实例dog和cat
var dog = new animal("狗","骨头");
var cat = new animal("猫","鱼");
// new两个实例greenDill和hangBasket
var greenDill = new plant("绿萝","湿热");
var hangBasket = new plant("吊篮","温暖湿热");
</script>
</html>上边代码中的创建了两个函数,new了四个实例。
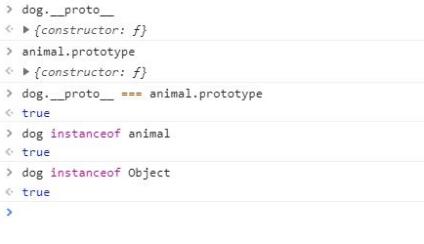
instanceof

因为构造函数animal的 prototype 也是一个对象,对象就有__proto__属性,就会沿着原型链一直往上找,直到__proto__:Object结束,所以才会有这样的结果。
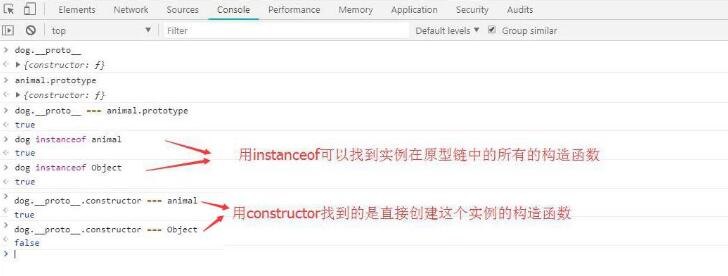
constructor
上边名词介绍中写到constructor返回的是创建此对象的函数的引用

总结
instanceof找到的是实例在原型链中所有的构造函数,不容易找到直接创建实例的构造函数;
constructor找到的是构造函数只有一个,就是直接创建这个实例的构造函数,所以用constructor找实例的构造函数更严谨。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!